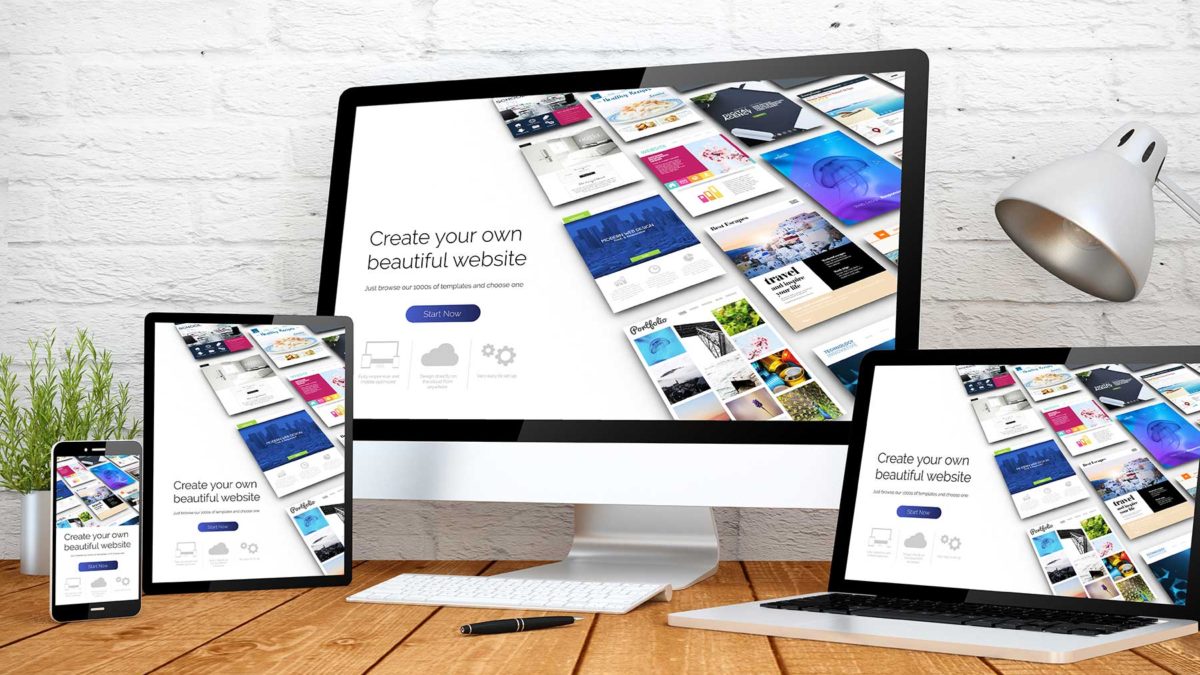
パソコン、タブレット、スマートフォンは画面の大きさが違うので、ホームページもそれに合わせて表示レイアウトを変える方が見やすくなります。
文章も画面の大きさによって自動的に折り返しされますし、パソコンでは横に並んだ画像もスマートフォンでは縦に並ぶなど、画面の大きさによってレイアウトが変わります。
これは専門用語ではレスポンシブデザインと呼びます。
お作りするホームページはレスポンシブデザインになります。

パソコン、タブレット、スマートフォンは画面の大きさが違うので、ホームページもそれに合わせて表示レイアウトを変える方が見やすくなります。
文章も画面の大きさによって自動的に折り返しされますし、パソコンでは横に並んだ画像もスマートフォンでは縦に並ぶなど、画面の大きさによってレイアウトが変わります。
これは専門用語ではレスポンシブデザインと呼びます。
お作りするホームページはレスポンシブデザインになります。